Building desktop apps with node.js and web technologies
4th February 2014 | by Adam Beres-Deak | node.js, webkit, desktop apps
Native apps with web technologies are not a mobile-only thing anymore. The node-webkit project makes it possible to write standalone desktop apps with JavaScript, HTML5 and CSS3. The coolest thing about this is, that both server side (node.js) and client side (jQuery, AngularJS, etc.) JavaScript libraries can be used.

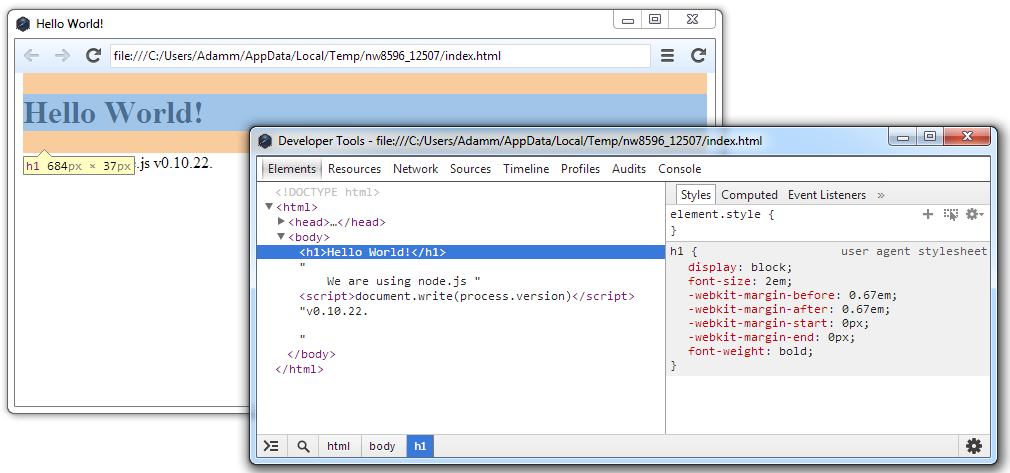
Screenshot of a hello world app created with node-webkit
A few hours ago I found this project called node-webkit. It seems to be living and mature enough to use it. But since I don't need it now, I blog about it, so that I can remember it in the appropriate moment.
How does it work?
- Write your application.
- Create a zip file of all your assets (call it package.nw).
- You can just ship this file along with the node-webkit executable file
- Alternatively you can create an executable file from the package with a few dll files along
- If you want to have a single executable file, it's recommended to box the files with Enigma Virtual Box
Attack of the contexts
There is a concept which might be a little crazy at first sight. There are different contexts with different global object for node modules and UI windows. In the web context we have a window object (or many if we have multiple windows), which we don't have in a node module. If we have to reach the window object of the current UI context, we have to pass it to the node module. We get most of the problem with instanceof because the constructors like Array or Date are children of the context-dependent global object. After just quickly building a "hello world" app I can't really tell to what extent this can be a problem or difficulty.
Supported platforms
There are prebuilt binaries for Windows, OSX and Linux.
References:
- For more details and docs take a look at the project's Github site. The features are well-documented.
- Creating Desktop Applications With node-webkit
- WebApp to DesktopApp with Node-Webkit
Latest blog posts
Displaying icons with custom elements 14th October 2015
Plain JavaScript event delegation 26th January 2015
After the first year of blogging - what happened on my blog in 2014? 1st January 2015
Better webfont loading with using localStorage and providing WOFF2 support 18th December 2014