Switching background color of an image with Gimp
2nd March 2014 | by Adam Beres-Deak | design, gimp, color, tutorial
As a web developers we sometimes come across some tasks which are not that strictly related to development, but rather to design. For me such a task was a few days ago, when I found a neat background pattern, but the color just didn't fit the site I was working on.
For this mini tutorial I'm using this pattern from subtlepatterns.com


Before on the left, after on the right
Here is what to do:
- Open the picture in Gimp
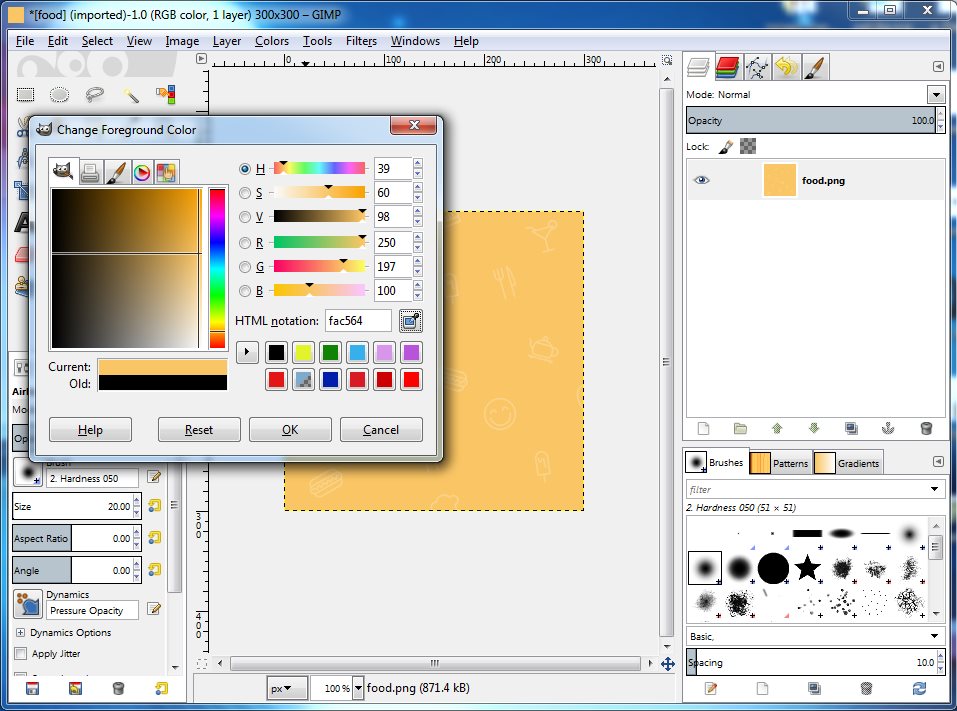
- Get the hex code of the color, which you want to switch (in this case fac564)
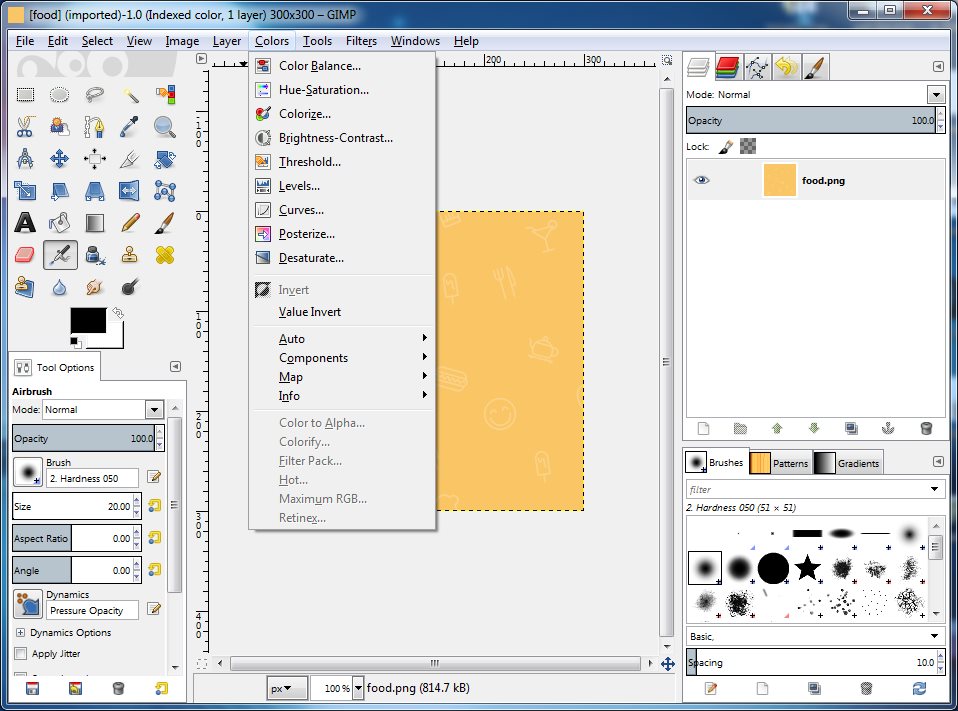
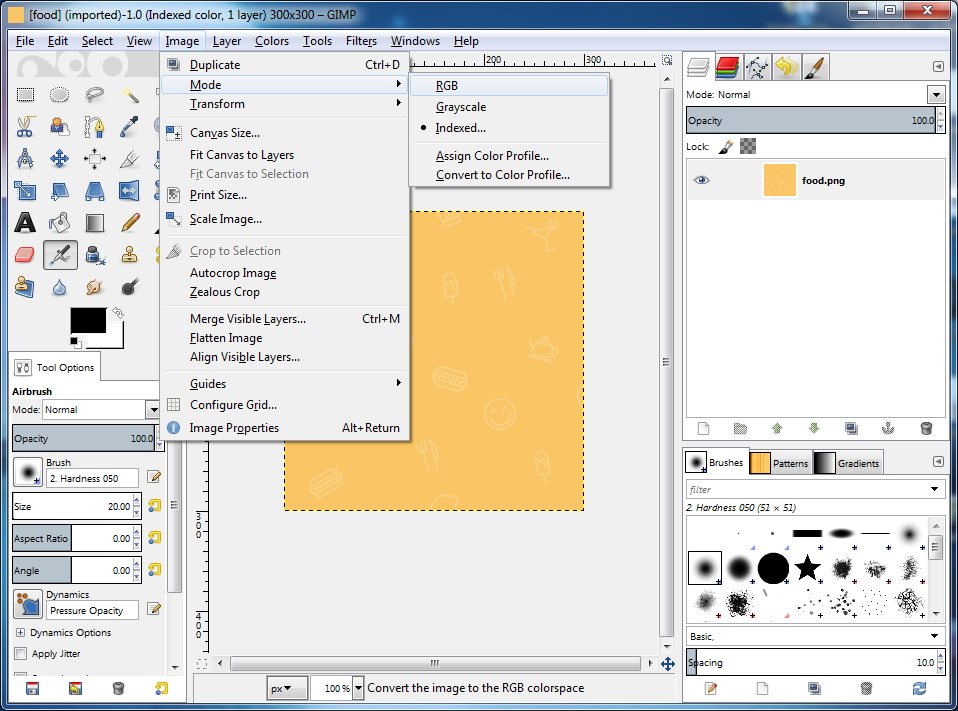
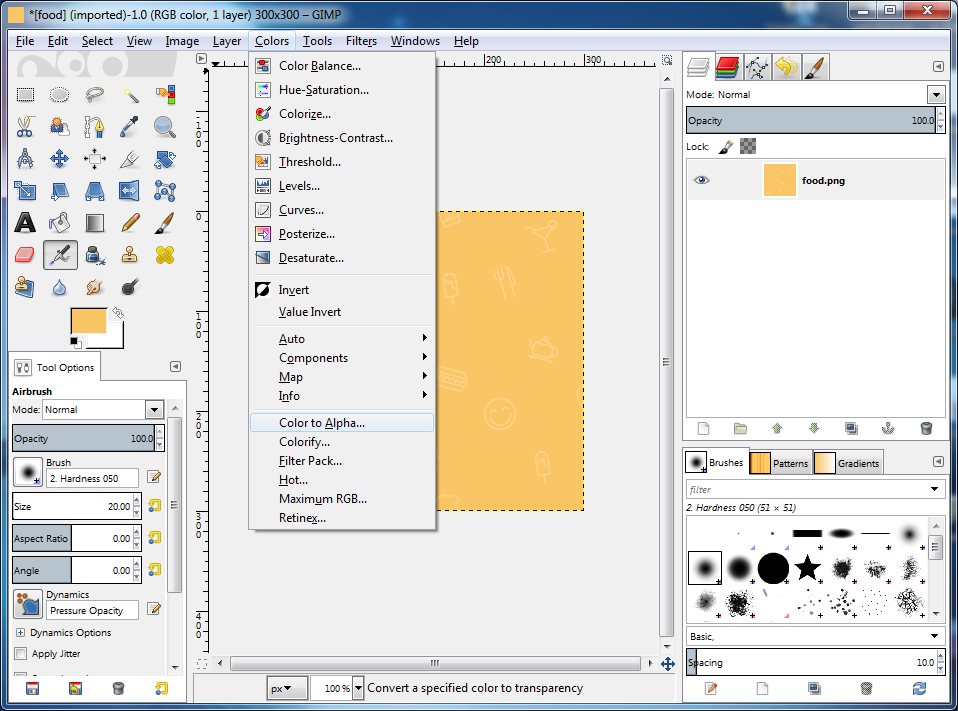
- Then go to Colors > Color to Alpha... (If it's grayed out, just switch the Image > Mode from Indexed to RGB)
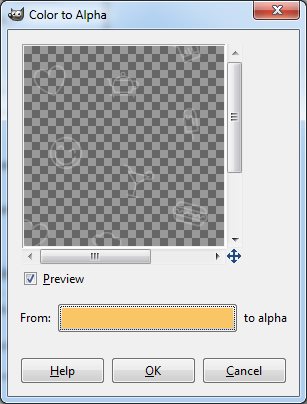
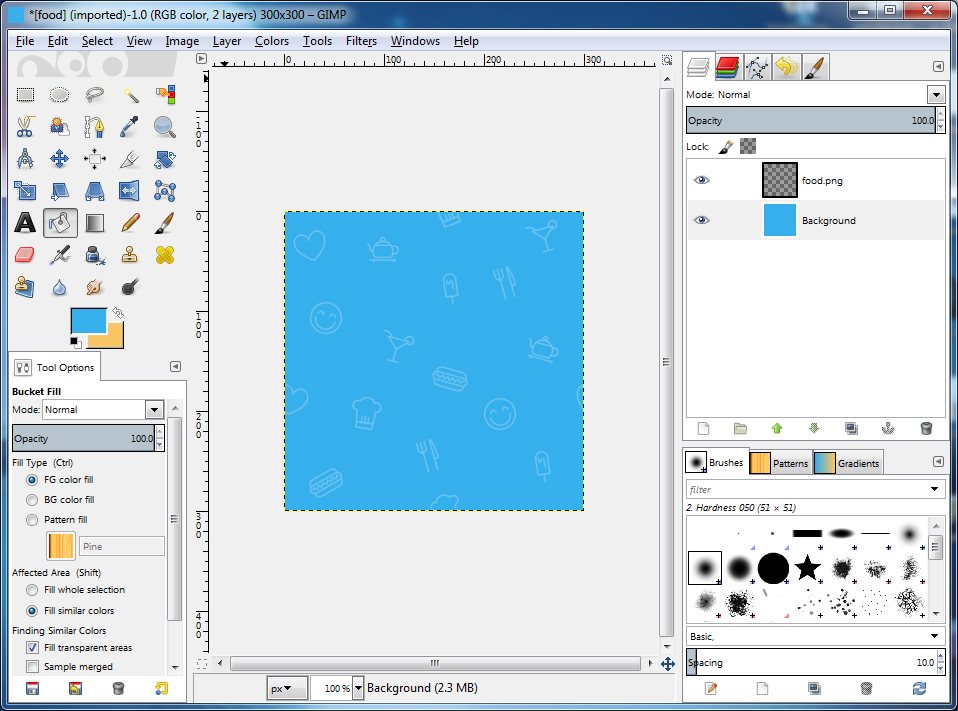
- After this you should see the same image, just with transparent background color. So now we create a new background layer with the desired color.
- At the end just export the new image and have fun
The steps as images






Latest blog posts
Displaying icons with custom elements 14th October 2015
Plain JavaScript event delegation 26th January 2015
After the first year of blogging - what happened on my blog in 2014? 1st January 2015
Better webfont loading with using localStorage and providing WOFF2 support 18th December 2014